💡배운점
- 별도의 서버 개발 없이 SDK를 통해서 클라이언트가 직접 데이터 베이스 접근할 수 있었음
- Kingfisher를 통해 url로부터 이미지를 다운 후 캐시에 저장하면 빠르게 요청할 수 있었음
- *캐시 - 데이터나 값을 미리 복사해 놓는 임시 장소
- Real Time Database 에서 JSON 파일 및 데이터를 읽기 / 쓰기 / 삭제하는 법
- Cloud Firestore에서 collection, document의 데이터를 읽기 / 쓰기 / 삭제 하는 법
👾 라이브러리
- 'Kingfisher', '~> 7.0'
- 'lottie-ios'
- 'Firebase/Database'
- 'Firebase/Firestore'
- 'FirebaseFirestoreSwift'
https://github.com/onevcat/Kingfisher
GitHub - onevcat/Kingfisher: A lightweight, pure-Swift library for downloading and caching images from the web.
A lightweight, pure-Swift library for downloading and caching images from the web. - GitHub - onevcat/Kingfisher: A lightweight, pure-Swift library for downloading and caching images from the web.
github.com

- 크거나 많은 이미지 데이터를 다뤄야 할때 앱 성능에 심각한 영향을 줄 수 있어 효율적으로 대처하기 위해 사용함
- Kingfisher가 url로 부터 이미지를 다운받고 이를 메모리와 디스크 캐시에 저장 후 이미지뷰로 보여짐
- 첫 다운로드시 캐시에 저장해 추후 URL에 대한 이미지 요청시 캐시로부터 데이터를 가져오기 때문에 매우 빠르게 처리 가능
https://github.com/airbnb/lottie-ios
GitHub - airbnb/lottie-ios: An iOS library to natively render After Effects vector animations
An iOS library to natively render After Effects vector animations - GitHub - airbnb/lottie-ios: An iOS library to natively render After Effects vector animations
github.com

- JSON 파일과 AnimationView를 이용해 애니메이션을 보여 줄 수 있었음
RealTime Database
- .observe와 .snapshot과 같은 객체를 제공하는 SDK를 통해서 클라이언트와 직접 실시간으로 동기화 할 수 있었다.
- 앱이 오프라인일때 사용자 액션에 변경사항을 저장해 놓았다가 네트워크 연결시 자동으로 실시간 데이터베이스에 업데이트 하는 것을 확인 할 수 있었다.
웹에서 콘솔을 이용하여 추가
- Root 값 아래 value 값에 String, Int/Float/Double, Dictionary, Array를 입력 4가지 종류로 데이터베이스에 추가할 수 있었다.
- JSON 파일을 통해 한번에 데이터 베이스에 추가할 수 있었음
앱에서 쓰고 제거
- DatabaseReference
-> Firebase 데이터 베이스의 특정 위치 (Root 값)을 나타내며 데이터를 읽거나 쓰는데 사용


db에 있는 레퍼런스를 불러와 ref프로퍼티에 저장
-> Firebase가 데이터 베이스를 잡아내고 데이터를 주고 받을 수 있게 됨

observe, snapshot을 이용하여 데이터읽기
- 생성한 프로퍼티에 .observe(.value)를 통해 값을 읽을 수 있음
- snapshot을 우리가 사용할 수 있는 형식으로 디코딩함

- Realtimbe Database 는 snapshot을 이용해 데이터를 불러옴
- 레퍼런스에서 값을 지켜보고 있다가 값을 snapshot이라는 객체로 전달하게 됨
- 전달되는 snapshot에서 value는 자료구조 형태를 지정해줌
- 데이터베이스는 snapshot에서 전달받은 데이터의 구조가 다르면 nil을 반환
- snapshot을 통해 가져온 데이터를 JSONSerialization를 이용하여 Dictionary형태로 jsonData 저장
- jsonData를 원하는 구조및 자료형으로 바꿀 수 있도록 디코딩함
- cardList는 디코딩한 딕셔너리의 값의 value, 그중 rank의 순위 가높은 순위로 정렬하여 사용
앱을 이용하여 데이터 쓰기
* TableView에서 didselectRowAt 메서드로 선택이 되면 데이터를 추가하도록 함
- 구조를 알 경우



Item id를 이용해 Item하위 항목is selected 데이터를 추가할 수 있었음
- 구조를 모를때
키값(Item0처럼)이 불특정하고 잘 모를때 객체의 고유한 값 (id 가 0처럼)를 검색해서 접근하여 쓸 수 있음
고유한 값으로 찾아낸 값을 observe하고 snapshot에서 객체의 key를 찾아내고, 그key에 원하는 값을 넣어줌
snapshot 의 value는 array 값으로 전달이 됨
id값은 모든 객체에서 고유하기 때문에 하나의 인덱스만을 가지는 배열이기 때문에 first


.queryOrdered(byChild:)
특정 자식 키의 값으로 정렬된 데이터에 대한 참조를 생성하는데 사용됨
queryEqual(toValue:)
제한된 데이터 보기에 대한 참조를 생성하는 데 사용
데이터베이스queryEqual(toValue:)에서 반환되는 쿼리 인스턴스는 제공된 인수와 동일한 값을 가진 노드의 이벤트에 응답합니다.
특정 key값이 객체를 찾아서 snapshot으로 찍어서 해당 레퍼런스의 값을 setValue쓰기함
앱을 이용해서 데이터 삭제
- setValue에 nil을 넣어서도 삭제를 할 수 있음
- Firebase는 다른 removeValue를 제공함
tableView의 Cell을 스와이프 해서 데이터 삭제 (canEditRowAt, commit: for Row At)

canEditRowAt - 데이터 소스에 지정된 행이 편집 가능한지 확인 요청 (true - 편집 가능)
commit: for Row At
- 데이터 소스에 지정된 행의 삽입 또는 삭제를 커밋하도록 요청

-구조를 알때

경로를.removeValue로 삭제
- 구조를 모를 때

키값(Item0처럼)이 불특정하고 잘 모를때 객체의 고유한 값 (id 가 0처럼)를 검색해서 접근하여 쓸 수 있음
snapshot 의 value는 array 값으로 전달이 됨
id값은 모든 객체에서 고유하기 때문에 하나의 인덱스만을 가지는 배열이기 때문에 first
특정 key값이 객체를 찾고 snapshot으로 찍어서 해당 레퍼런스의 값을 removeValue 제거함
Cloud FireStore
- Real time Database와 다르게 JSON 기반 구조가 아닌 collection, document로 구성
- collection - 문서 집합, document - 각각의 객체 성격을 가지는 문서로써 각각의 component (요소)를 가짐
데이터 추가
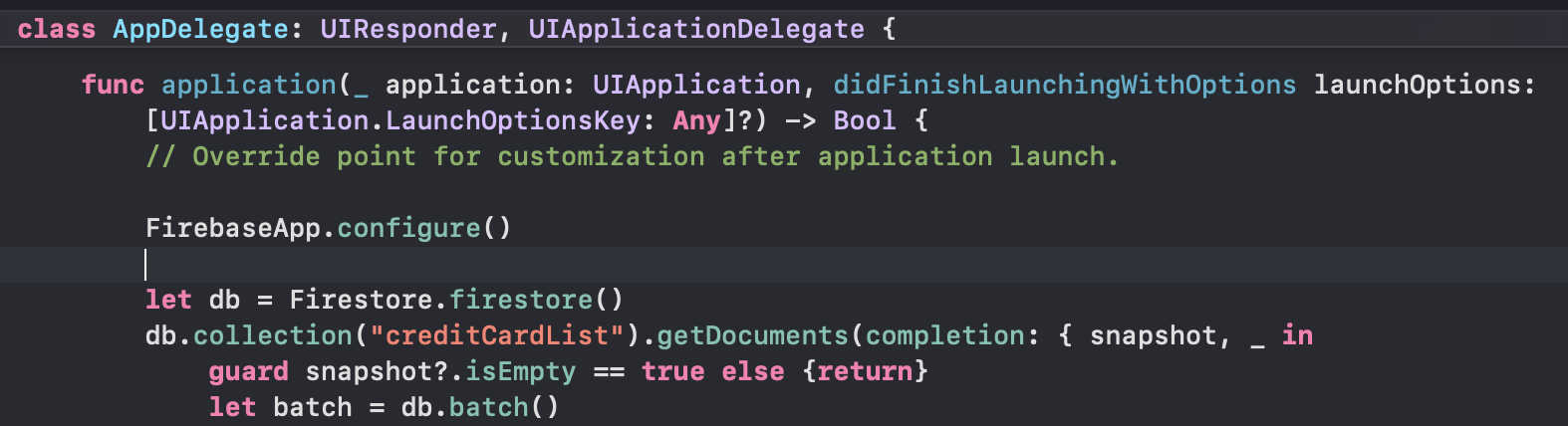
- AppDelegate
getDocument 를 통해 snapshot으로 db가 있는지 확인 후 비어져 있을 경우 생성

collection이름과 documents 이름 설정 및 경로 지정
let 변수 = db.colleciont("경로").documents("경로")batch.setData(from:,forDocument)를 이용해 원하는 경로에 데이터를 추가
- from: 인코딩 가능한 인자
- forDocument: 어느 경로에 넣는지?

batch.commit 을 이용하여 데이터 추가
addSnapshotListener로 데이터 읽기
-> 어떤 수정, 추가 , 삭제 등 변경점을 감지하는 메서드

snapshot으로 바라본 document를 compactMap으로 nil값은 제거



updateDate 메서드를 이용해 추가
-경로를 알 경우

-경로를 모를 경우

-whereField에서 고유한 값("cardID")을 이용해 문서에 지정된 필드에 값("id)이 지정된 값과 같다면 추가 필터를 사용하여 새 쿼리를 작성하고 반환
- snapshot의 document는 배열 형태임 (id가 쿼리문에서 같은것이 여러개 일 수 있으므로 해당조건에 맞는 문서를 배열로 전달함


delete를 이용해 삭제
-경로를 알 경우

-경로를 모를 경우

'프로젝트 만들어보기' 카테고리의 다른 글
| [iOS] 약 먹기 알람어플 (Swift) (0) | 2022.11.23 |
|---|---|
| [iOS] 실시간 공지 팝업 만들기 (Swift) (0) | 2022.11.14 |
| [iOS] 코로나 어플만들기 - COVID19 (Swift) (0) | 2022.10.30 |
| [iOS] 날씨 앱 만들기 (UIKit) (0) | 2022.10.25 |
| [iOS] TodoList 만들기 3/3 (.setEditing/commit editingStyle forRowAt/moveRowAt) (1) | 2022.10.11 |