
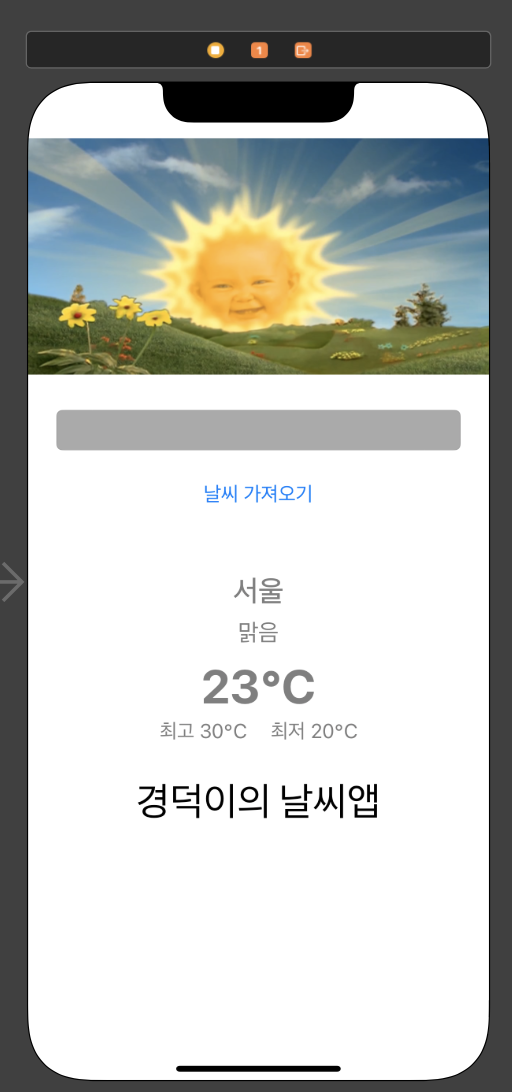
@IBOutlet weak var weatherStackView: UIStackView!
도시이름, 날씨, 기온, 최고/저기온을 합친 StackView
-> Hidden 속성을 주어 날씨를 가져왔을때 보여주기 위해 Outlet 설정
@IBOutlet weak var cityNameTextField: UITextField!
-> TextField에 도시이름을 검색할 수 있도록함
@IBOutlet weak var weatherDescriptionLabel: UILabel!
-> 날씨
@IBOutlet weak var cityNameLabel: UILabel!
-> 도시이름
@IBOutlet weak var minTempLabel: UILabel!
-> 최저기온
@IBOutlet weak var maxTempLabel: UILabel!
->최고기온
@IBOutlet weak var tempLabel: UILabel!
-> 기온
@IBAction func tapFetchWeatherButton(_ sender: UIButton)
-> 날씨 가져오기 버튼
👨💻 배운점
- openweather API 사용


cityname과 API Key 두가지 필수 파라미터를 통하여 cityname에 날씨 정보를 얻을 수 있었다.
cod가 400 대 인것을 통해 클라이언트 측이 잘못된것을 확인 할 수 있었다.

- Codable

- Codable을 채택하면 Decodable과 Encodable 사용 가능함
- 즉 자신을 변환하거나 외부 표현을 변환할 수 있다.
- Codable은 JSON을 만들고 파싱하는데 Key이름을 사용함
- JSON에서 Key는 항상 String


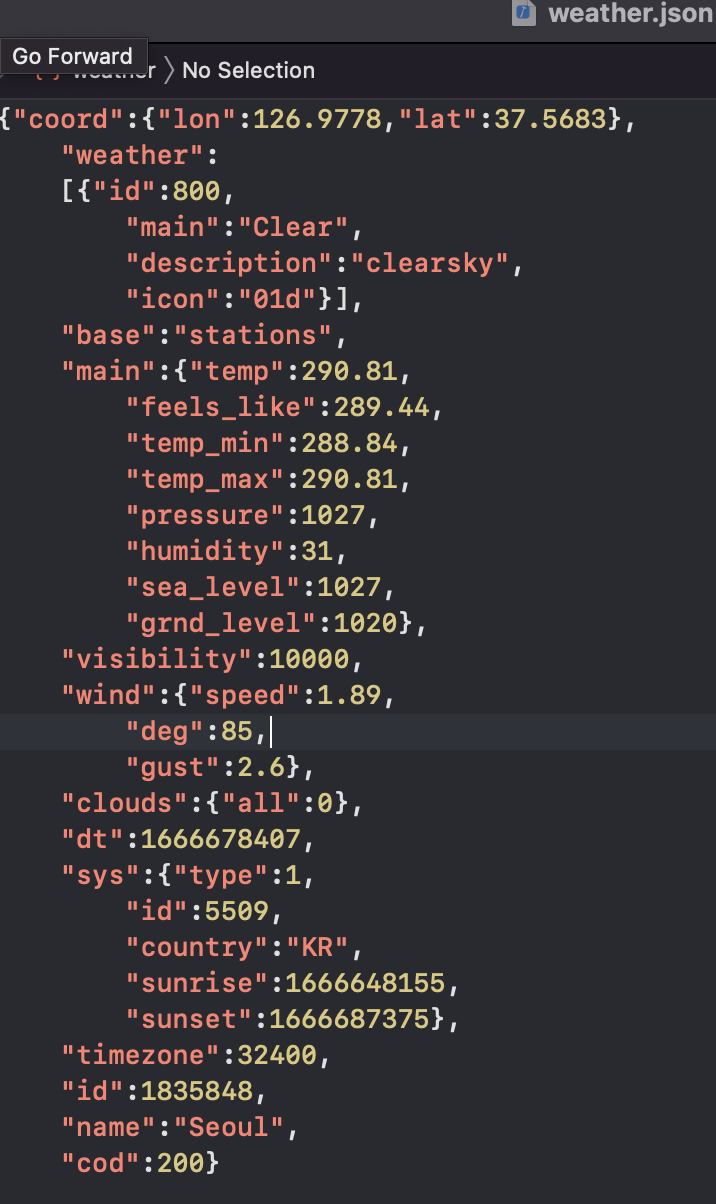
필요한 데이터만 사용함
openweather API의
JSON타입의 키와 사용자의 정의한 프로퍼티 이름과 타입이
같은 Wheater라는 구조체를 만들었다.
JSON타입의 키와 사용자의 정의한 프로퍼티 이름과 타입이
다른 Temp라는 구조체를 만들었다.
이때 CodingKey를 이용해 정상적으로 매핑할 수 있도록함

TextField의 텍스트를 getCurrenWeather메서드에 파라미터로 넘기게함

1. Session Configuration 을 결정하고 Session을 생성
.URL(String:)
- API주소를 넣어 호출함
URLSession(configuration:.default)
- URLSessionConfiguration 객체는 URLSession 객체가 데이터를 업로드하고 다운로드 할때의 동작과 정책을 정의함.
- 데이터를 업로드하거나 다운로드 할 때 맨 처음으로 하는게 configuratioin 객체를 만드는 것임
- 객체를 사용해서 timeout 값, 캐시 정책, 접속 요구사항 및 URLSession 객체와 함께 사용할 기타 유형의 정보를 설정함
- 세션 객체는 configuration 설정을 복사하여 자기 자신의 설정으로 삼고 한번 설정된 이후에는 URLSessionConfiguration이 어떤 변 경이 발생하든지 무시함
- 전송 정책을 변경하고 싶다면 session configuration 객체를 수정한다음 그것으로 새로운 URLSession 객체를 만들어야함.
2. 통신할 URL과 Request 객체를 설정
3. 사용할 Task를 결정하고 그에 맞는 Completion Handler나 Delegate 메소드들을 작성
session.dataTask
- 세션 내에서 데이터를 선택적으로 업로드하거나 서버로부터 데이터를 불러오는 Task를 생성할 수 있음
Data task는 NSData 객체를 사용해서 데이터를 전송하고 받습니다. Data task는 짧고, 잦은 요청을 서버와 주고 받는 경우에 사용하도록 만들어졌습니다.
4. 해당 Task를 실행
dataTask가 API를 호출하고 서버에서 응답이 오면 completionHandler 클로져가 호출이 됨
5. Task완료 후 Completion Handler 클로저가 호출이 됨
클로져 안에 data파라미터에는 서버에서 응답받은 데이터가 전달 되고 response 에는 HTTP 해더 및 상태코드 같은 응답 데이터가 전달되고 error는 요청을 실패하게 되면 에러 객체가 전달 만약 요청에 성공하면 nil을 반환함
let successRange = (200..<300)- successRange를 통해 통신에 성공하였는지를 판별함 (200대 성공)
let decoder = JSONDecoder()- JSON 객체에서 데이터 유형의 인스턴스로 디코딩하는 객체

응답 받은 statusCode가 200번대인지 확인

HTTP 프로토콜 응답의 특징적인 정보에 접근할 수 있는 메서드들을 제공
.decode()

type - 파라미터 JSON을 매핑시켜줄 Codable 프로토콜을 준수하는 사용자 정의 타입 WheaterInformation
data - 서버에서 응답 받은 JSON데이터를 data

네트워크 작업은 별도의 스레드에서 진행되고 응답이 온다고해도 자동으로 메인스레드에 돌아오지 않기 때문에 CompletionHandler클로져에서 UI작업을 한다면 메인스레드에서 작업할 수 있도록 만들어 주어야함 (UI작업은 main스레드에서 해야됨)

200번대가 아니라면 Alert 창을 이용해 에러메시지를 나타나게 하도록함
.resume()

작업이 중단될 경우 작업을 다시 시작함
Alert 메서드

configureView 메서드
Outlet 변수에 API에서 받은 데이터를 저장

'프로젝트 만들어보기' 카테고리의 다른 글
| [iOS] 신용카드 추천 리스트 만들기 (Kingfisher / lottie / Realtime Database / Cloud Firestore) (0) | 2022.11.12 |
|---|---|
| [iOS] 코로나 어플만들기 - COVID19 (Swift) (0) | 2022.10.30 |
| [iOS] TodoList 만들기 3/3 (.setEditing/commit editingStyle forRowAt/moveRowAt) (1) | 2022.10.11 |
| [iOS] TodoList 만들기 2/3 (UserDefaults/didSelectRowAt) (2) | 2022.10.11 |
| [iOS] TodoList 만들기 1/3 (UIAlertController) (2) | 2022.10.09 |